আমি শর্টকাট এ টরেন্ট ডাউনলোড করার পদ্ধতি দিয়ে দিচ্ছিঃ
পদ্ধতি ১
১. প্রথমে এখান থেকে µTorrent নামের সফটওয়্যার টি ডাউনলোড করে ইন্সটল করে নিন ।
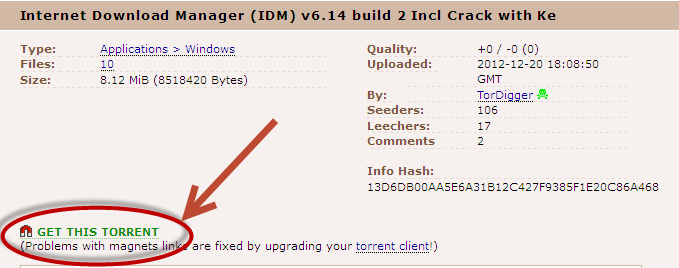
২. এবার ThePirateBay.se এর কোন টরেন্ট লিংক এ ক্লিক করলে একটি পেজ আসবে । সেখানে নিচের স্থান টি তে ক্লিক করুন ।

৩. এবার আপনার ব্রাউজার টরেন্ট টি ওপেন করার জন্য পারমিশন চাবে । ওকে করুন ।

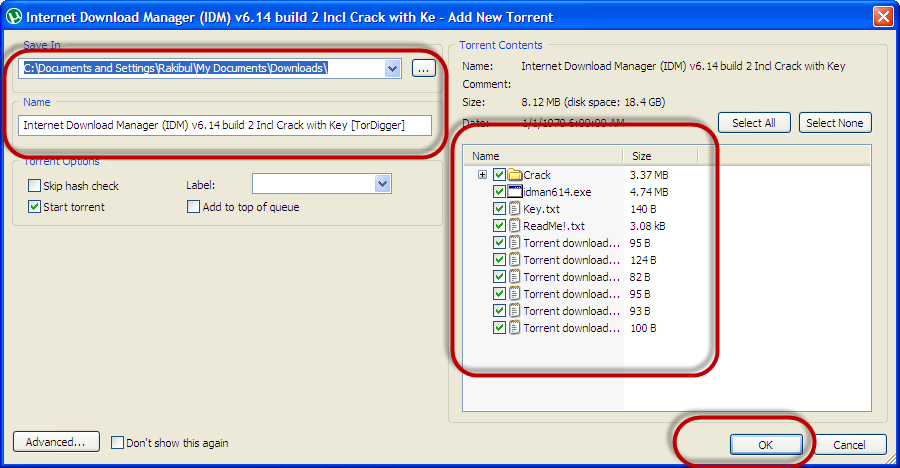
৪. এবার µTorrent ওপেন হলে আপনার ফাইল কোথায় সেভ করবেন দেখিয়ে দিয়ে ওকে করুন । একটু অপেক্ষা করুন ।


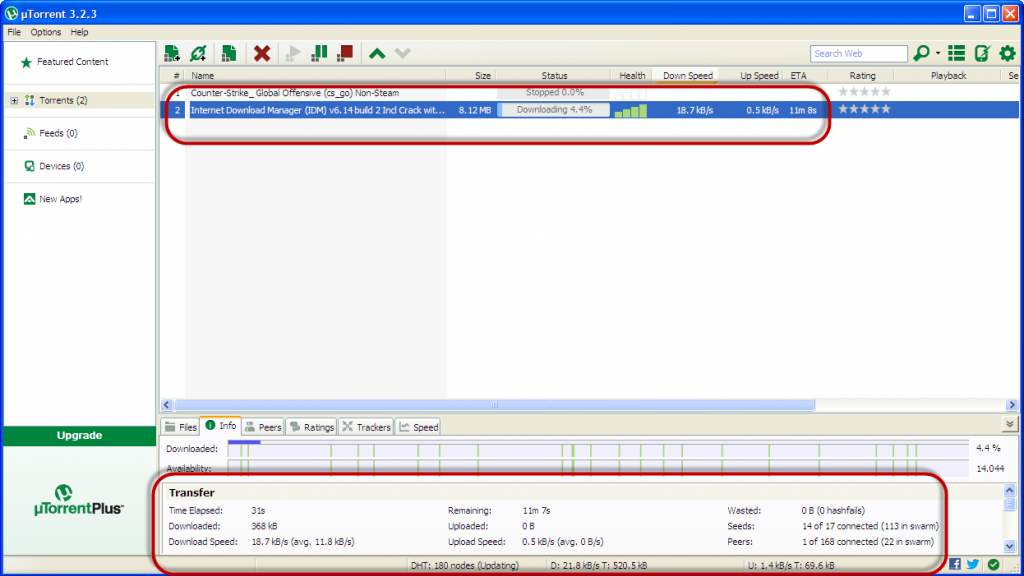
কিছু ফাইল ডাউনলোড হতে একটু সময় লাগে । ধৈর্য রাখবেন । এটি আপনি সারাদিন চালু রাখতে পারেন । কারন আপনি যখন অন্য স্থানে নেট ইউস করবেন তখন এটি ব্যান্ডউইথ ছেরে দিবে । আপনার নেট স্লো করবে না । যখন আপনি কোথাউ নেট ইউস করবেন না তখন এটি ব্যান্ডউইথ ব্যবহার করে ডাউনলোড করবে ।
পদ্ধতি ২
এটি দিয়ে আপনি আইডিএম দিয়ে টরেন্ট ফাইল ডাউনলোড করতে পারবেন । এটি আমি জরুরি ছোটখাটো ফাইল এর ক্ষেত্রে ব্যবহার করি । এছারা এটি আমার তেমন পছন্দ না । তবে আপনি ব্যবহার করতে পারেন ।১. প্রথমে zbigz.com এ জান ।
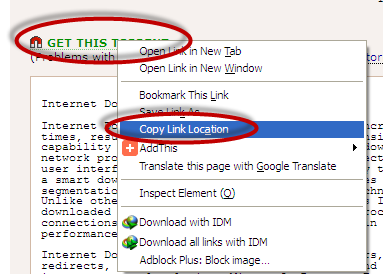
২. এবার ThePirateBay.se এর কোন টরেন্ট লিংক এ ক্লিক করলে যে পেজ আসবে সেখান থেকে নিচের স্থানে রাইট ক্লিক করে Copy link location এ ক্লিক করুন ।

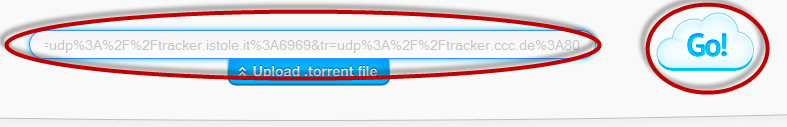
৩. এবার zbigz.com এ গয়ে এবার নিচের স্থানে PASTE করুন ।

৪. GO তে ক্লিক করুন ।

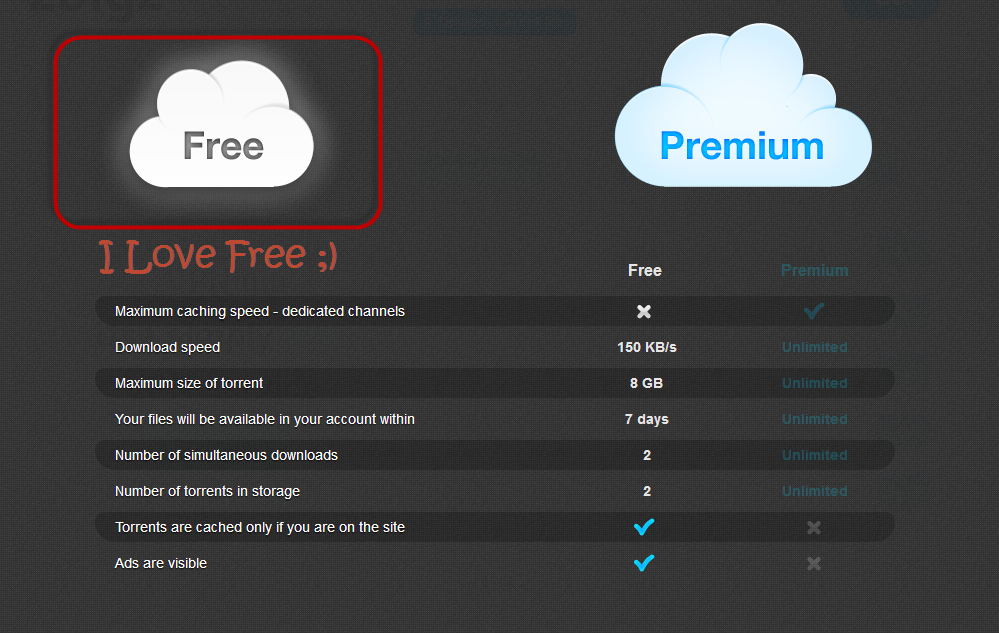
৫. Free তে ক্লিক করুন ।

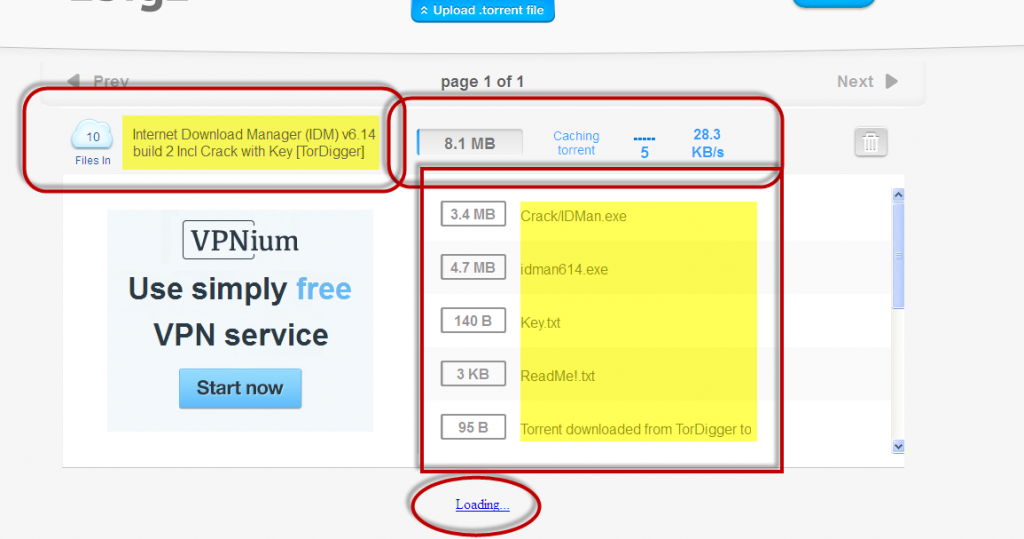
৬. আপনার টরেন্ট টি লোড হচ্ছে ।

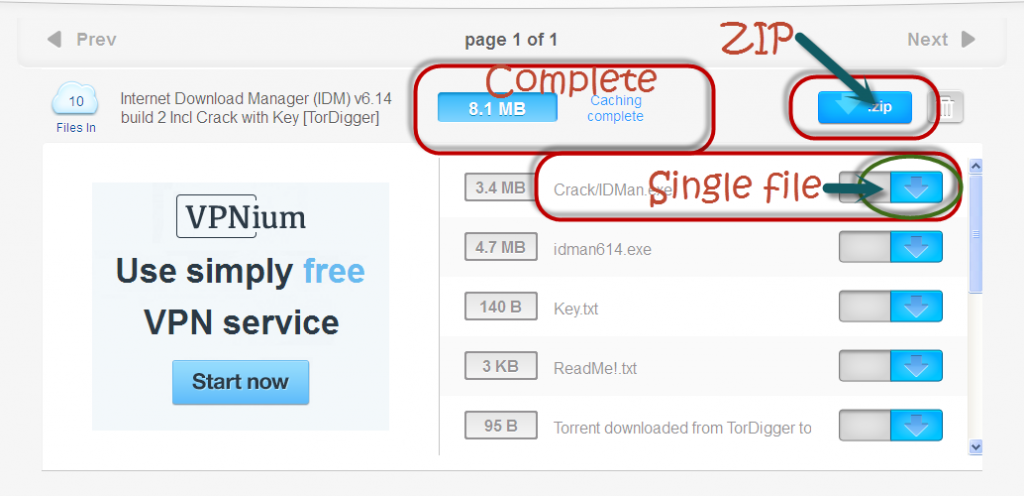
৭. লোড শেষে নিচের মত দেখাবে, আপনি সব ফাইল জিপ করে ডাউনলোড করতে চাইলে নিচের মত জিপ বাটনে ক্লিক করুন । অথবা আপনি যদি একটি ফাইল ডাউনলোড করতে চান তবে ফাইল এর নামের পাশে ডাউনলোড বাটন টি তে ক্লিক করুন এবং Free তে ক্লিক করুন । ডাউনলোড শুরু হয়ে যাবে।

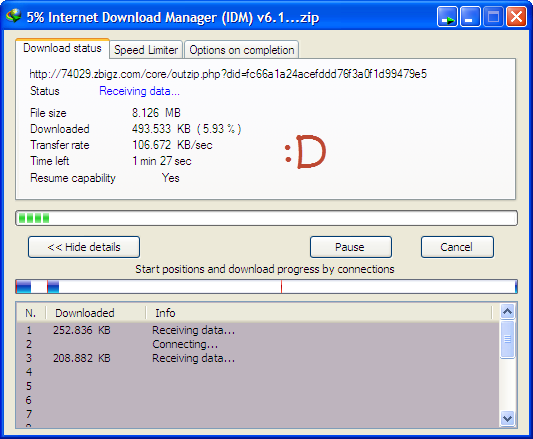
৮. জিপ করা শেষ হলে আপনার ডাউনলোড শুরু হবে ।